Le jargon du design démystifié
Le secteur du design est vaste et dense, et en plus il est en perpétuelle évolution ! Il regroupe une multitude de termes techniques qui peuvent parfois sembler intimidants si vous n’y êtes pas habitué. Entre les acronymes, les anglicismes, les concepts empiriques, cela peut effectivement susciter du doute. D’autant qu’il est essentiel de comprendre ces termes pour naviguer sereinement dans l’univers digital et créer un site, surtout lorsque l’on cherche à développer sa présence en ligne.
Mais rassurez-vous ! Tout n’est pas fondamentalement à connaître, à comprendre et à retenir en soi. Il y a des bases concrètes qu’il est important d’avoir en tête lorsque l’on commence la création d’un site internet. L’idée, comme tout apprentissage, est d’y aller par palier de maîtrise de son outil, et de passer au nouveau suivant au bon moment.
Afin de vous aider à mieux vous imprégner des fondamentaux du design, Web Propulse vous met à disposition un glossaire qui répertorie certaines notions intéressantes à connaître pour mieux appréhender le design et, notamment, la création de sites web.
Grâce à ses éclairages, vous serez prêt à avancer sereinement dans vos projets de wreb design !
Les notions de design de site web
UI/UX
UI (Interface Utilisateur) désigne l'ensemble des éléments visuels et interactifs qu'une personne utilise pour naviguer facilement sur un site ou une application (boutons, menus, couleurs, etc.).
UX (Expérience Utilisateur) fait référence à l'expérience globale d'un utilisateur lorsqu'il interagit avec un site ou une application. Cela inclut la facilité de navigation, la rapidité de chargement et la satisfaction générale.
Wireframe
Un wireframe est une maquette simplifiée d’un site web ou d’une application. Il montre la disposition des éléments (textes, images, boutons) sur une page, sans entrer dans les détails du design. C’est un peu un plan de construction pour un site, avant de lui donner son aspect final.
Template / Thème
Un template, ou thème, est un modèle préconçu pour un site web qui détermine l’apparence et la structure générale du site. Il permet de personnaliser facilement un site sans devoir repartir de zéro, en choisissant simplement le style et la mise en page qui correspondent à vos besoins.
Favicon
Un favicon est une petite icône qui apparaît dans l’onglet de votre navigateur, à côté du titre du site. Il permet d’identifier rapidement le site web parmi plusieurs onglets ouverts, un peu comme une petite carte de visite visuelle pour un site.
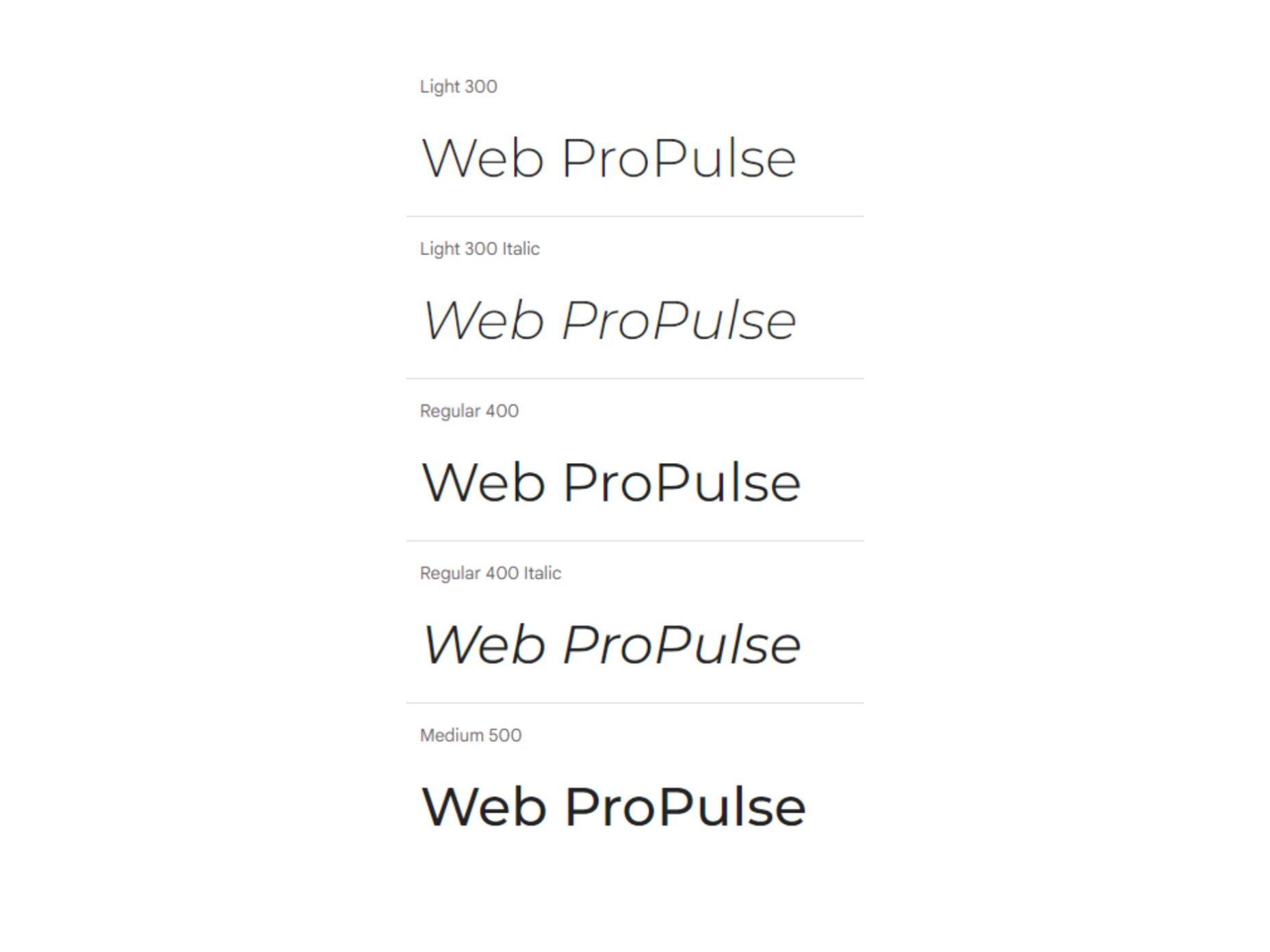
Font
Une font, ou police de caractère, est le style de texte utilisé sur un site. Cela comprend la taille, l'épaisseur, et la forme des lettres. Choisir une bonne font est important pour rendre un site agréable à lire et pour correspondre à l'image que l'on souhaite véhiculer.
Colonne de contenus
La colonne de contenus est une zone d'une page web où les informations principales sont affichées. C’est une simple colonne latérale, avec ou sans image, disposée seule ou avec d’autres colonnes, qui permet de faire varier la forme du contenu que vous offrez à la lecture.
Header (en-tête)
Le header, ou en-tête, est la partie supérieure d’un site web, visible sur toutes les pages. Il contient généralement des éléments de navigation (comme le menu principal), des informations complémentaires pour qualifier la page, ainsi que des boutons.
Slider (carrousel)
Un slider, ou carrousel, est un élément dynamique sur un site web qui permet de faire défiler plusieurs images ou contenus de manière automatique ou manuelle. Il est souvent utilisé pour afficher plusieurs offres, articles ou images sur une même zone.