Pensez lisibilité
La première chose dont vous devez vous souvenir, c’est que vos visiteurs vont chercher des informations. Vous devez leur en faciliter la lecture.
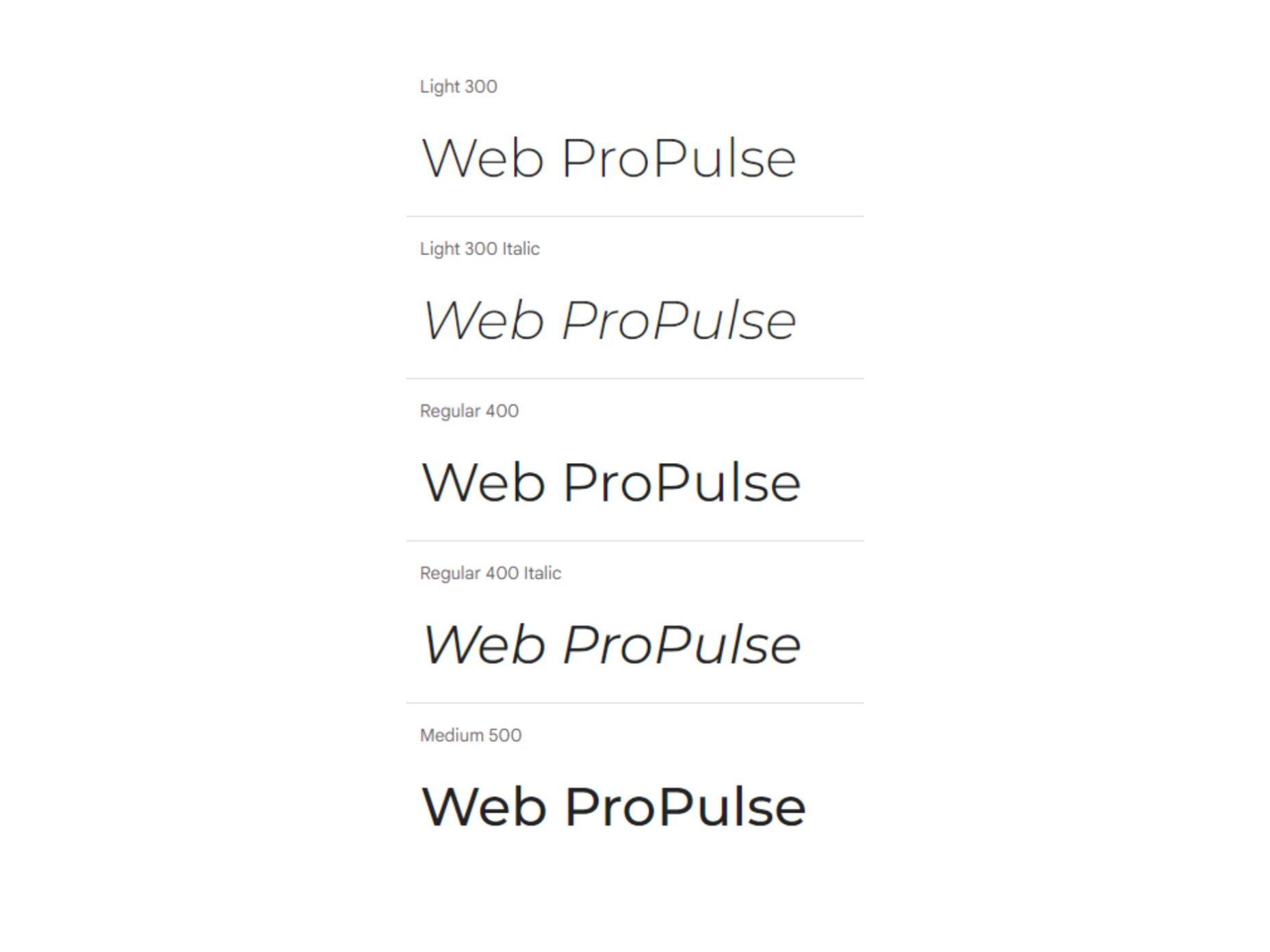
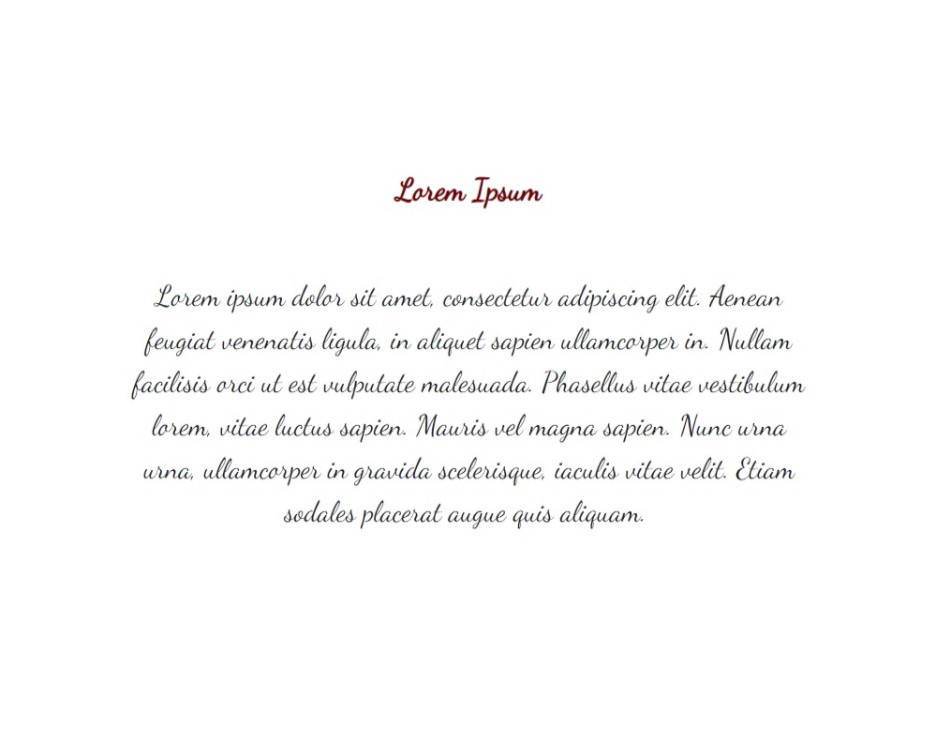
Choisissez bien vos polices d’écriture
Grâce à Web Propulse, vous aurez le choix parmi plus de 1 000 polices d’écriture. Vous n’aurez donc plus qu’à sélectionner celles qui vous conviennent le mieux pour votre site.Vous serez peut-être tentés par certaines d’entre elles parce qu’elles sont originales, parce qu’elles expriment de la personnalité. Attention toutefois, l’inconvénient de ces polices étant qu’elles rendent parfois les textes difficiles à lire…

Comment choisir la police Google Fonts idéale
Un fond simple et uni pour un texte facile à lire
Dans la continuité de rendre la lecture facile, évitez de mettre des textes par-dessus des images. Ceux-ci peuvent rapidement devenir illisibles.
Pensez aux contrastes
Le contraste, c’est ce qui fait qu’une chose se voit bien au-dessus d’une autre. Par exemple : un texte sur un fond de couleur. Un texte bleu sur un fond bleu sera difficilement lisible. Un texte jaune sur un vert clair également
Il est donc préférable de rester simple et de prévoir une couleur de texte et de fond de page simples et élégantes, comme pour cet article par exemple !
Évitez les couleurs trop vives
Les couleurs trop vives ont tendance à agresser l'œil et rendront l’expérience de l’utilisateur sur votre site très négative. Nous vous recommandons donc d’éviter de les utiliser, ou bien de ne les utiliser que pour des petits éléments devant attirer l'œil, comme un bouton d’appel à l’action par exemple.Créer son identité visuelle, par où commencer ?
Les détails qui font la différence
Les tailles d’images
Lorsque vous affichez plusieurs images côte à côte (dans des colonnes de contenus par exemple, ou pour afficher les logos de vos clients), préférez mettre des images de même taille. Il est ainsi conseillé de redimensionner toutes vos images avant de les installer sur votre site afin d’obtenir un design web équilibré.
Restez harmonieux
Que ce soit pour les visuels dans des colonnes de contenus ou des icônes pour présenter vos prestations, prenez soin de rester harmonieux.Attention ainsi à ne pas mettre de photos au milieu d’illustrations, ou encore à ne pas ajouter une image en noir et blanc alors que toutes les autres sont en couleur.
Nous vous avons d’ailleurs préparé un article pour vous aider à trouver des images libres de droits.
Pour rappel, Web ProPpulse vous permet de définir vos règles de design (polices d’écriture, couleurs, etc) pour l’ensemble de votre site web. Au-delà du fait de vous faire gagner du temps lorsque vous souhaitez faire des modifications, c’est aussi un moyen efficace de vous aider à rester cohérent sur l’ensemble de votre site.